
Gnome::Gtk4::MenuButton
Description
The Gnome::Gtk4::MenuButton widget is used to display a popup when clicked.

This popup can be provided either as a Gnome::Gtk4::Popover or as an abstract Gnome::Gio::MenuModel.
The Gnome::Gtk4::MenuButton widget can show either an icon (set with the icon-name property) or a label (set with the label property). If neither is explicitly set, a Gnome::Gtk4::Image is automatically created, using an arrow image oriented according to direction or the generic “open-menu-symbolic” icon if the direction is not set.
The positioning of the popup is determined by the direction property of the menu button.
For menus, the halign defined in Gnome::Gtk4::Widget and valign defined in Gnome::Gtk4::Widget properties of the menu are also taken into account. For example, when the direction is GTK_ARROW_DOWN and the horizontal alignment is GTK_ALIGN_START, the menu will be positioned below the button, with the starting edge (depending on the text direction) of the menu aligned with the starting edge of the button. If there is not enough space below the button, the menu is popped up above the button instead. If the alignment would move part of the menu offscreen, it is “pushed in”.
| | start | center | end | | - | --- | --- | --- | | **down** | =for image :src<asset_files/images/down-start.png> :width<30%> :class<inline> | =for image :src<asset_files/images/down-center.png> :width<30%> :class<inline> | =for image :src<asset_files/images/down-end.png> :width<30%> :class<inline> | | **up** | =for image :src<asset_files/images/up-start.png> :width<30%> :class<inline> | =for image :src<asset_files/images/up-center.png> :width<30%> :class<inline> | =for image :src<asset_files/images/up-end.png> :width<30%> :class<inline> | | **left** | =for image :src<asset_files/images/left-start.png> :width<30%> :class<inline> | =for image :src<asset_files/images/left-center.png> :width<30%> :class<inline> | =for image :src<asset_files/images/left-end.png> :width<30%> :class<inline> | | **right** | =for image :src<asset_files/images/right-start.png> :width<30%> :class<inline> | =for image :src<asset_files/images/right-center.png> :width<30%> :class<inline> | =for image :src<asset_files/images/right-end.png> :width<30%> :class<inline> |
CSS nodes
Gnome::Gtk4::MenuButton has a single CSS node with name menubutton which contains a button node with a `.toggle` style class.
If the button contains an icon, it will have the `.image-button` style class, if it contains text, it will have `.text-button` style class. If an arrow is visible in addition to an icon, text or a custom child, it will also have `.arrow-button` style class.
Inside the toggle button content, there is an arrow node for the indicator, which will carry one of the `.none`, `.up`, `.down`, `.left` or `.right` style classes to indicate the direction that the menu will appear in. The CSS is expected to provide a suitable image for each of these cases using the `-gtk-icon-source` property.
Optionally, the menubutton node can carry the `.circular` style class to request a round appearance.
Accessibility
Gnome::Gtk4::MenuButton uses the GTK_ACCESSIBLE_ROLE_BUTTON role.
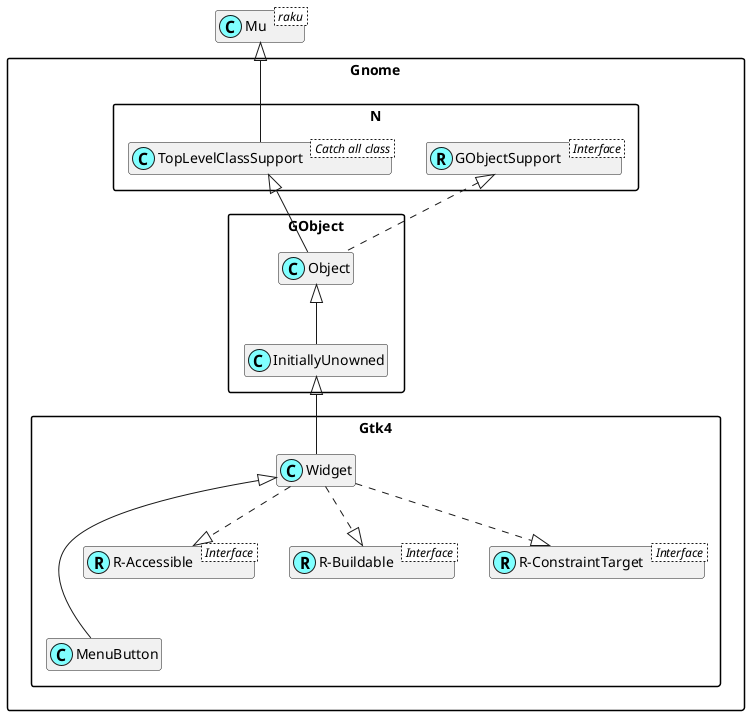
Uml Diagram

Class initialization
new
:native-object
Create an object using a native object from an object of the same type found elsewhere. See also Gnome::N::TopLevelSupportClass.
multi method new ( N-Object() :$native-object! )
new-menubutton
Creates a new Gnome::Gtk4::MenuButton widget with downwards-pointing arrow as the only child.
You can replace the child widget with another Gnome::Gtk4::Widget should you wish to.
method new-menubutton ( --> Gnome::Gtk4::MenuButton )
Methods
get-active
Returns whether the menu button is active.
method get-active (--> Bool )
Return value; TRUE if the button is active.
get-always-show-arrow
Gets whether to show a dropdown arrow even when using an icon or a custom child.
method get-always-show-arrow (--> Bool )
Return value; whether to show a dropdown arrow even when using an icon or a custom child..
get-can-shrink
Retrieves whether the button can be smaller than the natural size of its contents.
method get-can-shrink (--> Bool )
Return value; true if the button can shrink, and false otherwise.
get-child
Gets the child widget of $menu-button.
method get-child (--> N-Object )
Return value; the child widget of $menu-button.
get-direction
Returns the direction the popup will be pointing at when popped up.
method get-direction (--> GtkArrowType )
Return value; a enumeration GtkArrowType defined in Gnome::Gtk4::T-enums value.
get-has-frame
Returns whether the button has a frame.
method get-has-frame (--> Bool )
Return value; True if the button has a frame.
get-icon-name
Gets the name of the icon shown in the button.
method get-icon-name (--> Str )
Return value; the name of the icon shown in the button.
get-label
Gets the label shown in the button
method get-label (--> Str )
Return value; the label shown in the button.
get-menu-model
Returns the Gnome::Gio::MenuModel used to generate the popup.
method get-menu-model (--> N-Object )
Return value; a Gnome::Gio::MenuModel.
get-popover
Returns the Gnome::Gtk4::Popover that pops out of the button.
If the button is not using a Gnome::Gtk4::Popover, this function returns undefined.
method get-popover (--> N-Object )
Return value; a Gnome::Gtk4::Popover or undefined.
get-primary
Returns whether the menu button acts as a primary menu.
method get-primary (--> Bool )
Return value; True if the button is a primary menu.
get-use-underline
Returns whether an embedded underline in the text indicates a mnemonic.
method get-use-underline (--> Bool )
Return value; True whether an embedded underline in the text indicates the mnemonic accelerator keys..
popdown
Dismiss the menu.
method popdown ( )
popup
Pop up the menu.
method popup ( )
set-active
Sets whether the menu button is active.
method set-active ( Bool() $active )
$active; whether the menu button is active.
set-always-show-arrow
Sets whether to show a dropdown arrow even when using an icon or a custom child.
method set-always-show-arrow ( Bool() $always-show-arrow )
$always-show-arrow; whether to show a dropdown arrow even when using an icon or a custom child.
set-can-shrink
Sets whether the button size can be smaller than the natural size of its contents.
For text buttons, setting $can-shrink to true will ellipsize the label.
For icon buttons, this function has no effect.
method set-can-shrink ( Bool() $can-shrink )
$can-shrink; whether the button can shrink.
set-child
Sets the child widget of $menu-button.
Setting a child resets label and icon-name.
If always-show-arrow is set to True and direction is not GTK_ARROW_NONE, a dropdown arrow will be shown next to the child.
method set-child ( N-Object() $child )
$child; the child widget.
set-create-popup-func
Sets $func to be called when a popup is about to be shown. $func should use one of
to set a popup for $menu-button. If $func is non-undefined, $menu-button will always be sensitive.
Using this function will not reset the menu widget attached to $menu-button. Instead, this can be done manually in $func.
method set-create-popup-func ( GtkMenuButtonCreatePopupFunc &func, gpointer $user-data, GDestroyNotify &destroy-notify )
GtkMenuButtonCreatePopupFunc &func; function to call when a popup is about to be shown, but none has been provided via other means, or undefined to reset to default behavior.. The function must be specified with the following signature;
:( N-Object $menu-button, gpointer $user-data ).$user-data; user data to pass to
$func..GDestroyNotify &destroy-notify; destroy notify for
$user-data. The function must be specified with the following signature;:( gpointer $data ).
set-direction
Sets the direction in which the popup will be popped up.
If the button is automatically populated with an arrow icon, its direction will be changed to match.
If the does not fit in the available space in the given direction, GTK will its best to keep it inside the screen and fully visible.
If you pass GTK_ARROW_NONE for a $direction, the popup will behave as if you passed GTK_ARROW_DOWN (although you won’t see any arrows).
method set-direction ( GtkArrowType $direction )
$direction; a
enumeration GtkArrowType defined in Gnome::Gtk4::T-enums.
set-has-frame
Sets the style of the button.
method set-has-frame ( Bool() $has-frame )
$has-frame; whether the button should have a visible frame.
set-icon-name
Sets the name of an icon to show inside the menu button.
Setting icon name resets label and child.
If always-show-arrow is set to True and direction is not GTK_ARROW_NONE, a dropdown arrow will be shown next to the icon.
method set-icon-name ( Str $icon-name )
$icon-name; the icon name.
set-label
Sets the label to show inside the menu button.
Setting a label resets icon-name and child.
If direction is not GTK_ARROW_NONE, a dropdown arrow will be shown next to the label.
method set-label ( Str $label )
$label; the label.
set-menu-model
Sets the Gnome::Gio::MenuModel from which the popup will be constructed.
If $menu-model is undefined, the button is disabled.
A Gnome::Gtk4::Popover will be created from the menu model with .new-from-model() in class PopoverMenu. Actions will be connected as documented for this function.
If popover is already set, it will be dissociated from the $menu-button, and the property is set to undefined.
method set-menu-model ( N-Object() $menu-model )
$menu-model; a Gnome::Gio::MenuModel, or undefined to unset and disable the button.
set-popover
Sets the Gnome::Gtk4::Popover that will be popped up when the $menu-button is clicked.
If $popover is undefined, the button is disabled.
If menu-model is set, the menu model is dissociated from the $menu-button, and the property is set to undefined.
method set-popover ( N-Object() $popover )
$popover; a Gnome::Gtk4::Popover, or undefined to unset and disable the button.
set-primary
Sets whether menu button acts as a primary menu.
Primary menus can be opened with the <kbd>F10</kbd> key.
method set-primary ( Bool() $primary )
$primary; whether the menubutton should act as a primary menu.
set-use-underline
If true, an underline in the text indicates a mnemonic.
method set-use-underline ( Bool() $use-underline )
$use-underline;
Trueif underlines in the text indicate mnemonics.
Signals
activate
Emitted to when the menu button is activated.
The `::activate` signal on Gnome::Gtk4::MenuButton is an action signal and emitting it causes the button to pop up its menu.
method handler ( Int :$_handle_id, N-GObject :$_native-object, Gnome::Gtk4::MenuButton :$_widget, *%user-options )
$_handle_id; The registered event handler id.
$_native-object; The native object provided by the Raku object which registered this event. This is a native Gnome::Gtk4::MenuButton object.
%user-options; A list of named arguments provided by .register-signal() in class Object.
 About my projects, references, blog posts, examples and tutorials
About my projects, references, blog posts, examples and tutorials