
Gnome::Gtk4::SearchBar
Description
Gnome::Gtk4::SearchBar is a container made to have a search entry.

It can also contain additional widgets, such as drop-down menus, or buttons. The search bar would appear when a search is started through typing on the keyboard, or the application’s search mode is toggled on.
For keyboard presses to start a search, the search bar must be told of a widget to capture key events from through .set-key-capture-widget(). This widget will typically be the top-level window, or a parent container of the search bar. Common shortcuts such as Ctrl+F should be handled as an application action, or through the menu items.
You will also need to tell the search bar about which entry you are using as your search entry using .connect-entry().
Creating a search bar
The following example shows you how to create a more complex search entry.
[A simple example](https://gitlab.gnome.org/GNOME/gtk/tree/main/examples/search-bar.c)
CSS nodes
Gnome::Gtk4::SearchBar has a main CSS node with name searchbar. It has a child node with name revealer that contains a node with name box. The box node contains both the CSS node of the child widget as well as an optional button node which gets the .close style class applied.
Accessibility
Gnome::Gtk4::SearchBar uses the GTK_ACCESSIBLE_ROLE_SEARCH role.
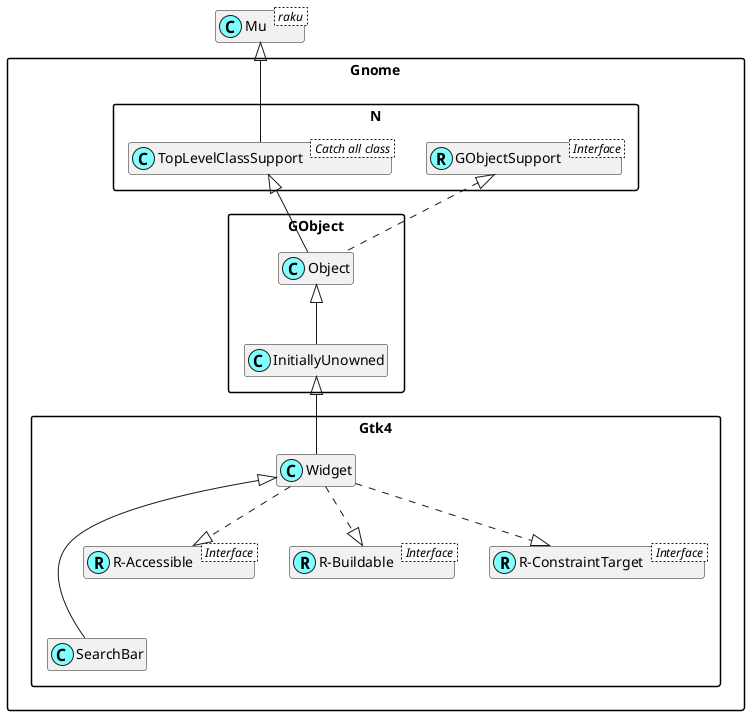
Uml Diagram

Class initialization
new
:native-object
Create an object using a native object from an object of the same type found elsewhere. See also Gnome::N::TopLevelSupportClass.
multi method new ( N-Object() :$native-object! )
new-searchbar
Creates a Gnome::Gtk4::SearchBar.
You will need to tell it about which widget is going to be your text entry using .connect-entry().
method new-searchbar ( --> Gnome::Gtk4::SearchBar )
Methods
connect-entry
Connects the Gnome::Gtk4::R-Editable widget passed as the one to be used in this search bar.
The entry should be a descendant of the search bar. Calling this function manually is only required if the entry isn’t the direct child of the search bar (as in our main example).
method connect-entry ( N-Object() $entry )
$entry; a Gnome::Gtk4::R-Editable.
get-child
Gets the child widget of $bar.
method get-child (--> N-Object )
Return value; the child widget of $bar.
get-key-capture-widget
Gets the widget that $bar is capturing key events from.
method get-key-capture-widget (--> N-Object )
Return value; The key capture widget..
get-search-mode
Returns whether the search mode is on or off.
method get-search-mode (--> Bool )
Return value; whether search mode is toggled on.
get-show-close-button
Returns whether the close button is shown.
method get-show-close-button (--> Bool )
Return value; whether the close button is shown.
set-child
Sets the child widget of $bar.
method set-child ( N-Object() $child )
$child; the child widget.
set-key-capture-widget
Sets $widget as the widget that $bar will capture key events from.
If key events are handled by the search bar, the bar will be shown, and the entry populated with the entered text.
Note that despite the name of this function, the events are only 'captured' in the bubble phase, which means that editable child widgets of $widget will receive text input before it gets captured. If that is not desired, you can capture and forward the events yourself with .forward() in class EventControllerKey.
method set-key-capture-widget ( N-Object() $widget )
$widget; a Gnome::Gtk4::Widget.
set-search-mode
Switches the search mode on or off.
method set-search-mode ( Bool() $search-mode )
$search-mode; the new state of the search mode.
set-show-close-button
Shows or hides the close button.
Applications that already have a “search” toggle button should not show a close button in their search bar, as it duplicates the role of the toggle button.
method set-show-close-button ( Bool() $visible )
$visible; whether the close button will be shown or not.
 About my projects, references, blog posts, examples and tutorials
About my projects, references, blog posts, examples and tutorials