
Gnome::Gtk4::ProgressBar
Description
Gnome::Gtk4::ProgressBar is typically used to display the progress of a long running operation.
It provides a visual clue that processing is underway. Gnome::Gtk4::ProgressBar can be used in two different modes: percentage mode and activity mode.

When an application can determine how much work needs to take place (e.g. read a fixed number of bytes from a file) and can monitor its progress, it can use the Gnome::Gtk4::ProgressBar in percentage mode and the user sees a growing bar indicating the percentage of the work that has been completed. In this mode, the application is required to call .set-fraction() periodically to update the progress bar.
When an application has no accurate way of knowing the amount of work to do, it can use the Gnome::Gtk4::ProgressBar in activity mode, which shows activity by a block moving back and forth within the progress area. In this mode, the application is required to call .pulse() periodically to update the progress bar.
There is quite a bit of flexibility provided to control the appearance of the Gnome::Gtk4::ProgressBar. Functions are provided to control the orientation of the bar, optional text can be displayed along with the bar, and the step size used in activity mode can be set.
CSS nodes
Gnome::Gtk4::ProgressBar has a main CSS node with name progressbar and subnodes with names text and trough, of which the latter has a subnode named progress. The text subnode is only present if text is shown. The progress subnode has the style class .pulse when in activity mode. It gets the style classes .left, .right, .top or .bottom added when the progress 'touches' the corresponding end of the GtkProgressBar. The .osd class on the progressbar node is for use in overlays like the one Epiphany has for page loading progress.
Accessibility
Gnome::Gtk4::ProgressBar uses the GTK_ACCESSIBLE_ROLE_PROGRESS_BAR role.
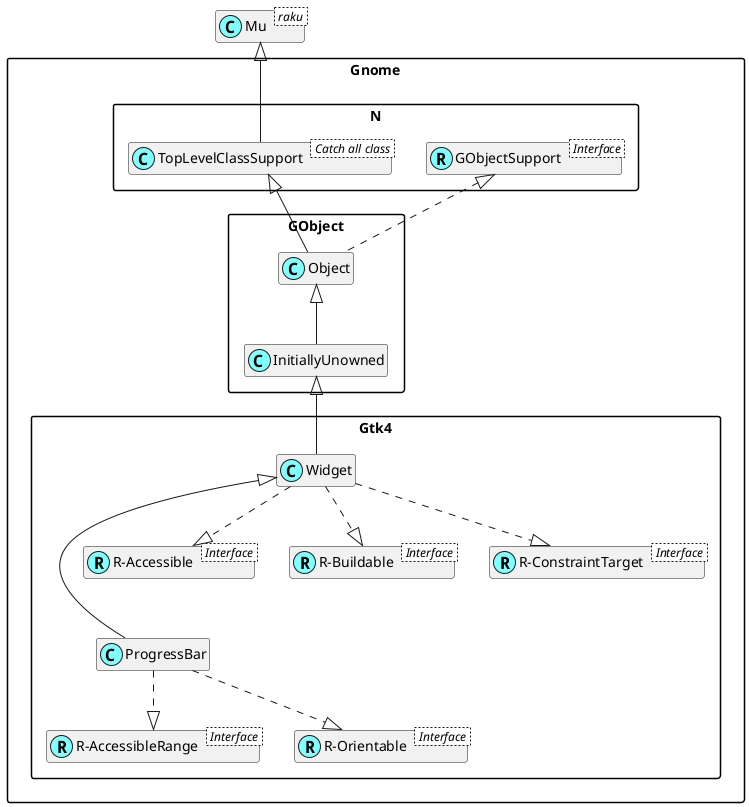
Uml Diagram

Class initialization
new
:native-object
Create an object using a native object from an object of the same type found elsewhere. See also Gnome::N::TopLevelSupportClass.
multi method new ( N-Object() :$native-object! )
new-progressbar
Creates a new Gnome::Gtk4::ProgressBar.
method new-progressbar ( --> Gnome::Gtk4::ProgressBar )
Methods
get-ellipsize
Returns the ellipsizing position of the progress bar.
See .set-ellipsize().
method get-ellipsize (--> PangoEllipsizeMode )
Return value; enumeration PangoEllipsizeMode defined in Gnome::Pango::T-layout.
get-fraction
Returns the current fraction of the task that’s been completed.
method get-fraction (--> Num )
Return value; a fraction from 0.0 to 1.0.
get-inverted
Returns whether the progress bar is inverted.
method get-inverted (--> Bool )
Return value; True if the progress bar is inverted.
get-pulse-step
Retrieves the pulse step.
See .set-pulse-step().
method get-pulse-step (--> Num )
Return value; a fraction from 0.0 to 1.0.
get-show-text
Returns whether the Gnome::Gtk4::ProgressBar shows text.
See .set-show-text().
method get-show-text (--> Bool )
Return value; True if text is shown in the progress bar.
get-text
Retrieves the text that is displayed with the progress bar.
The return value is a reference to the text, not a copy of it, so will become invalid if you change the text in the progress bar.
method get-text (--> Str )
Return value; the text.
pulse
Indicates that some progress has been made, but you don’t know how much.
Causes the progress bar to enter “activity mode,” where a block bounces back and forth. Each call to .pulse() causes the block to move by a little bit (the amount of movement per pulse is determined by .set-pulse-step()).
method pulse ( )
set-ellipsize
Sets the mode used to ellipsize the text.
The text is ellipsized if there is not enough space to render the entire string.
method set-ellipsize ( PangoEllipsizeMode $mode )
$mode; a
enumeration PangoEllipsizeMode defined in Gnome::Pango::T-layout.
set-fraction
Causes the progress bar to “fill in” the given fraction of the bar.
The fraction should be between 0.0 and 1.0, inclusive.
method set-fraction ( Num() $fraction )
$fraction; fraction of the task that’s been completed.
set-inverted
Sets whether the progress bar is inverted.
Progress bars normally grow from top to bottom or left to right. Inverted progress bars grow in the opposite direction.
method set-inverted ( Bool() $inverted )
$inverted;
Trueto invert the progress bar.
set-pulse-step
Sets the fraction of total progress bar length to move the bouncing block.
The bouncing block is moved when .pulse() is called.
method set-pulse-step ( Num() $fraction )
$fraction; fraction between 0.0 and 1.0.
set-show-text
Sets whether the progress bar will show text next to the bar.
The shown text is either the value of the text property or, if that is undefined, the fraction value, as a percentage.
To make a progress bar that is styled and sized suitably for containing text (even if the actual text is blank), set show-text to True and text to the empty string (defined).
method set-show-text ( Bool() $show-text )
$show-text; whether to show text.
set-text
Causes the given $text to appear next to the progress bar.
If $text is undefined and show-text is True, the current value of fraction will be displayed as a percentage.
If $text is non-undefined and show-text is True, the text will be displayed. In this case, it will not display the progress percentage. If $text is the empty string, the progress bar will still be styled and sized suitably for containing text, as long as show-text is True.
method set-text ( Str $text )
$text; a UTF-8 string.
 About my projects, references, blog posts, examples and tutorials
About my projects, references, blog posts, examples and tutorials