
Gnome::Gtk4::ShortcutsWindow
Description
A Gnome::Gtk4::ShortcutsWindow shows information about the keyboard shortcuts and gestures of an application.
The shortcuts can be grouped, and you can have multiple sections in this window, corresponding to the major modes of your application.
Additionally, the shortcuts can be filtered by the current view, to avoid showing information that is not relevant in the current application context.
The recommended way to construct a Gnome::Gtk4::ShortcutsWindow is with Gnome::Gtk4::Builder, by using the `<child>` tag to populate a Gnome::Gtk4::ShortcutsWindow with one or more Gnome::Gtk4::ShortcutsSection objects, which contain one or more Gnome::Gtk4::ShortcutsGroup instances, which, in turn, contain Gnome::Gtk4::ShortcutsShortcut instances.
If you need to add a section programmatically, use .add-section() instead of .set-child() in class Window, as the shortcuts window manages its children directly.
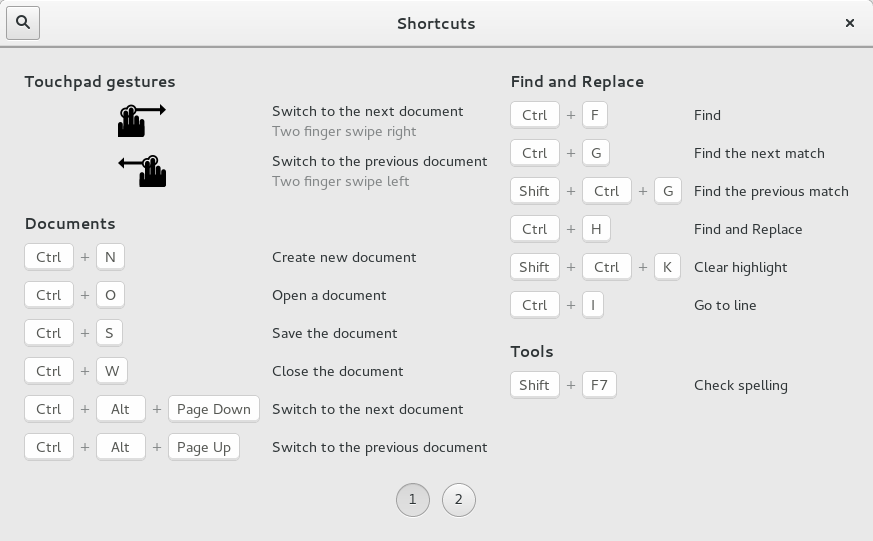
A simple example:

This example has as single section. As you can see, the shortcut groups are arranged in columns, and spread across several pages if there are too many to find on a single page.
The .ui file for this example can be found [here](https://gitlab.gnome.org/GNOME/gtk/tree/main/demos/gtk-demo/shortcuts-gedit.ui).
An example with multiple views:

This example shows a Gnome::Gtk4::ShortcutsWindow that has been configured to show only the shortcuts relevant to the "stopwatch" view.
The .ui file for this example can be found [here](https://gitlab.gnome.org/GNOME/gtk/tree/main/demos/gtk-demo/shortcuts-clocks.ui).
An example with multiple sections:

This example shows a Gnome::Gtk4::ShortcutsWindow with two sections, "Editor Shortcuts" and "Terminal Shortcuts".
The .ui file for this example can be found [here](https://gitlab.gnome.org/GNOME/gtk/tree/main/demos/gtk-demo/shortcuts-builder.ui).
CSS nodes
Gnome::Gtk4::ShortcutsWindow has a single CSS node with the name window and style class `.shortcuts`.
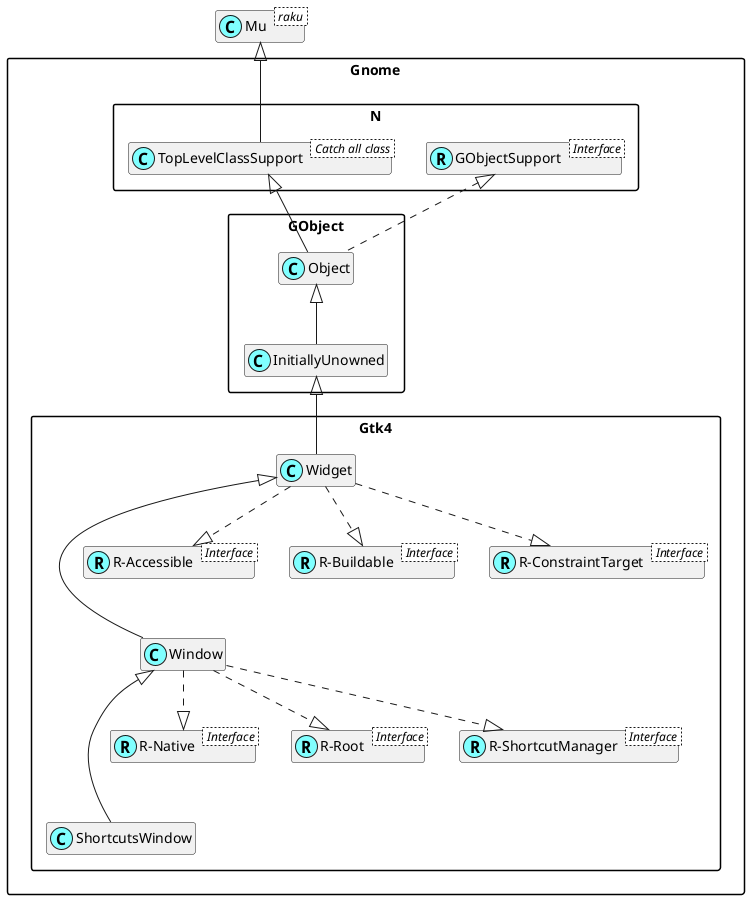
Uml Diagram

Class initialization
new
:native-object
Create an object using a native object from an object of the same type found elsewhere. See also Gnome::N::TopLevelSupportClass.
multi method new ( N-Object() :$native-object! )
Methods
add-section
Adds a section to the shortcuts window.
This is the programmatic equivalent to using Gnome::Gtk4::Builder and a `<child>` tag to add the child.
Using .set-child() in class Window is not appropriate as the shortcuts window manages its children internally.
method add-section ( N-Object() $section )
$section; the Gnome::Gtk4::ShortcutsSection to add.
Signals
close
Emitted when the user uses a keybinding to close the window.
This is a [keybinding signal](class.SignalAction.html).
The default binding for this signal is the Escape key.
method handler ( Int :$_handle_id, N-GObject :$_native-object, Gnome::Gtk4::ShortcutsWindow :$_widget, *%user-options )
$_handle_id; The registered event handler id.
$_native-object; The native object provided by the Raku object which registered this event. This is a native Gnome::Gtk4::ShortcutsWindow object.
%user-options; A list of named arguments provided by .register-signal() in class Object.
search
Emitted when the user uses a keybinding to start a search.
This is a [keybinding signal](class.SignalAction.html).
The default binding for this signal is Control-F.
method handler ( Int :$_handle_id, N-GObject :$_native-object, Gnome::Gtk4::ShortcutsWindow :$_widget, *%user-options )
$_handle_id; The registered event handler id.
$_native-object; The native object provided by the Raku object which registered this event. This is a native Gnome::Gtk4::ShortcutsWindow object.
%user-options; A list of named arguments provided by .register-signal() in class Object.
 About my projects, references, blog posts, examples and tutorials
About my projects, references, blog posts, examples and tutorials